
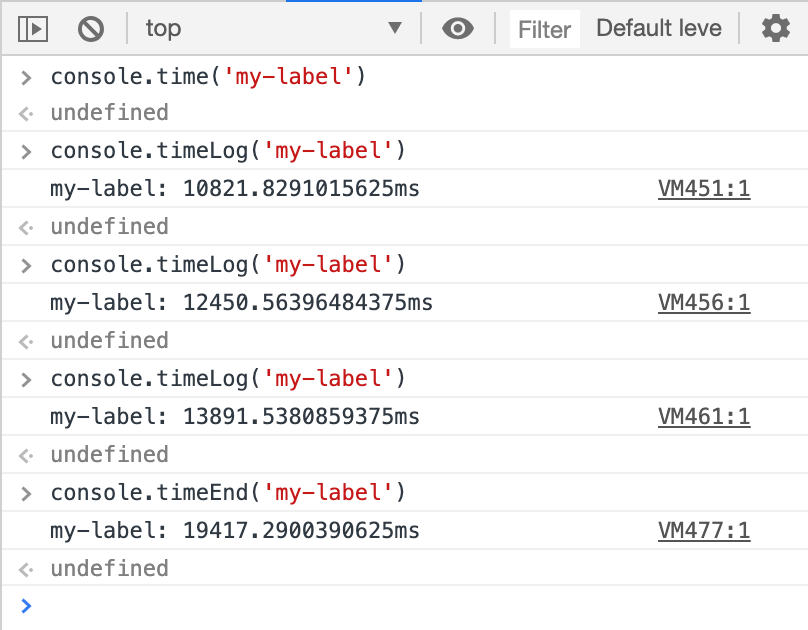
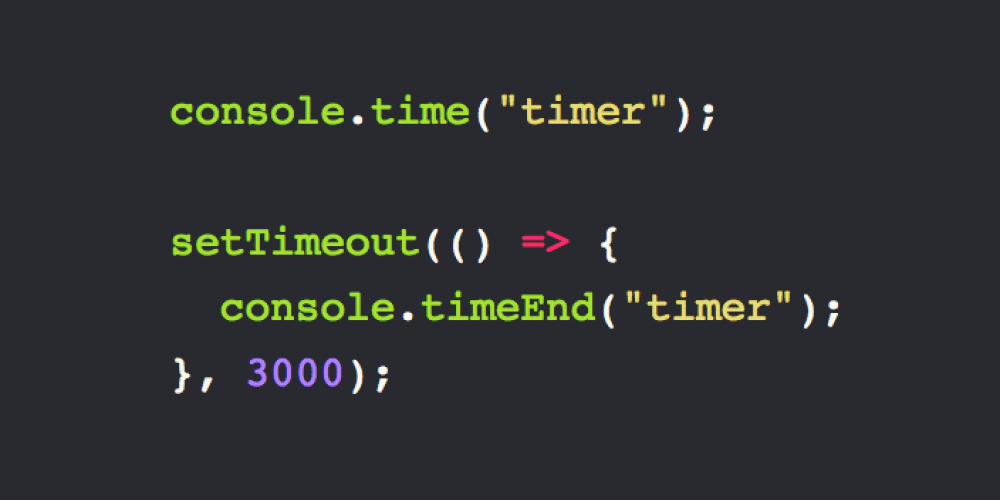
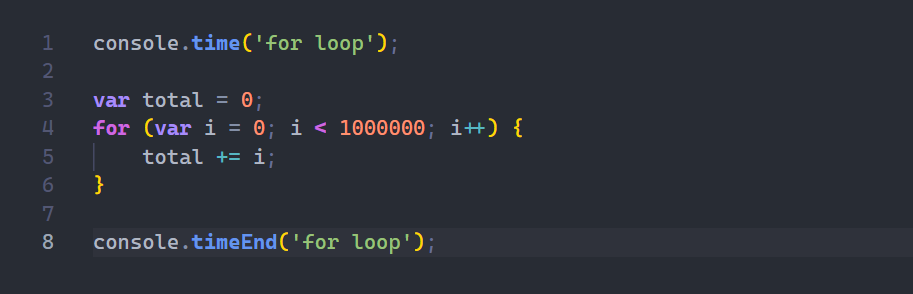
Nisarg on X: "JS Tip 💡 The console object in #JavaScript has .time() & . timeEnd() methods which allows you to measure how long certain operations take. + console.time(label) starts a new timer. +

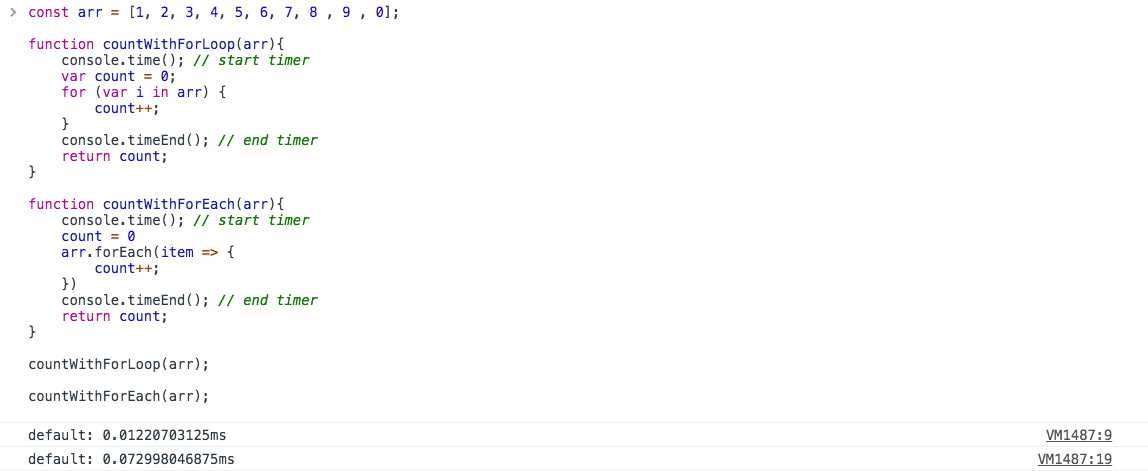
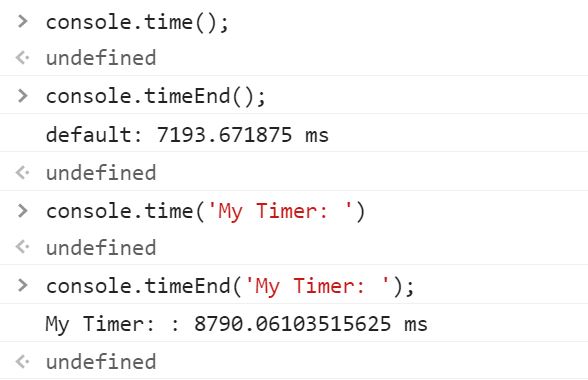
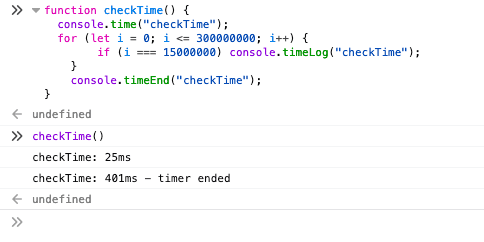
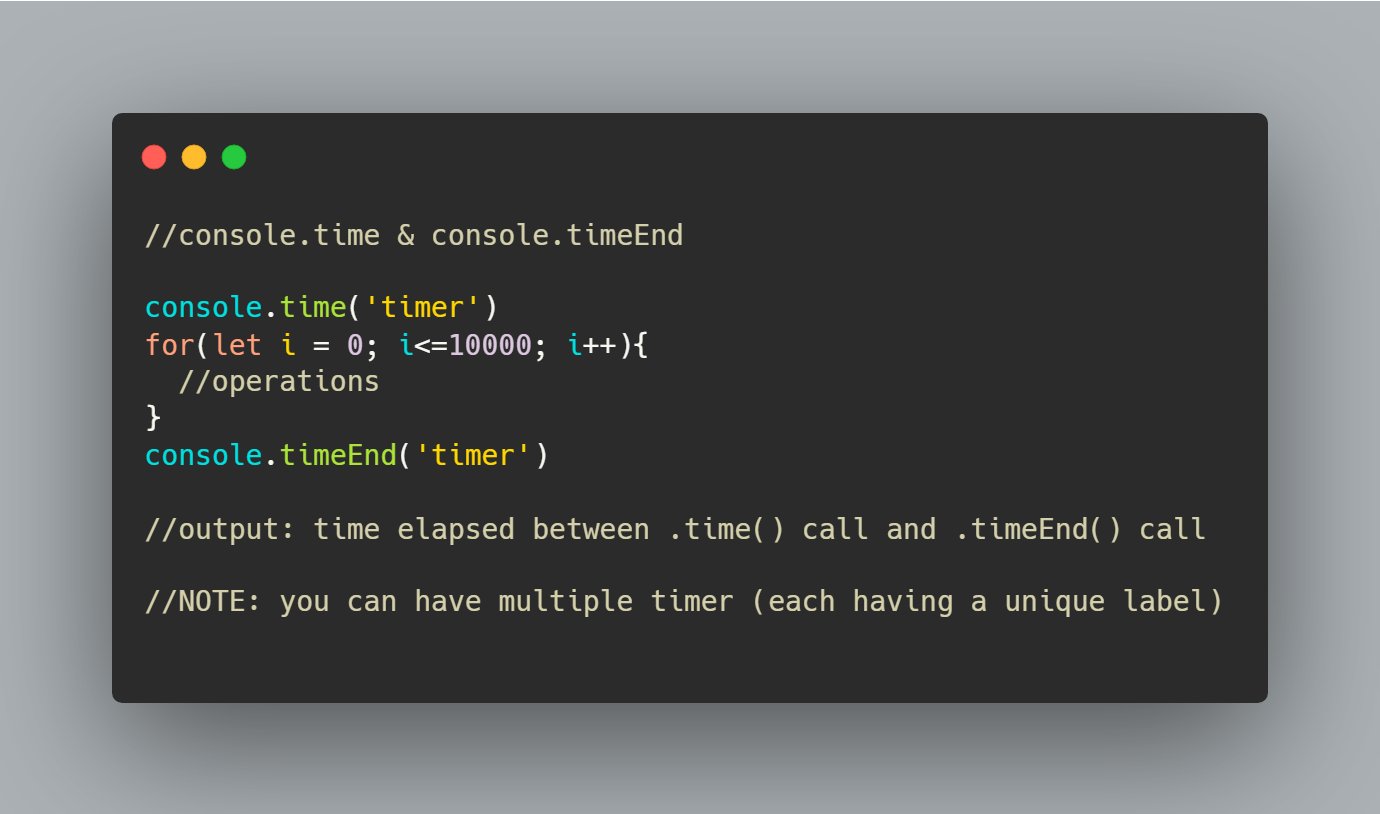
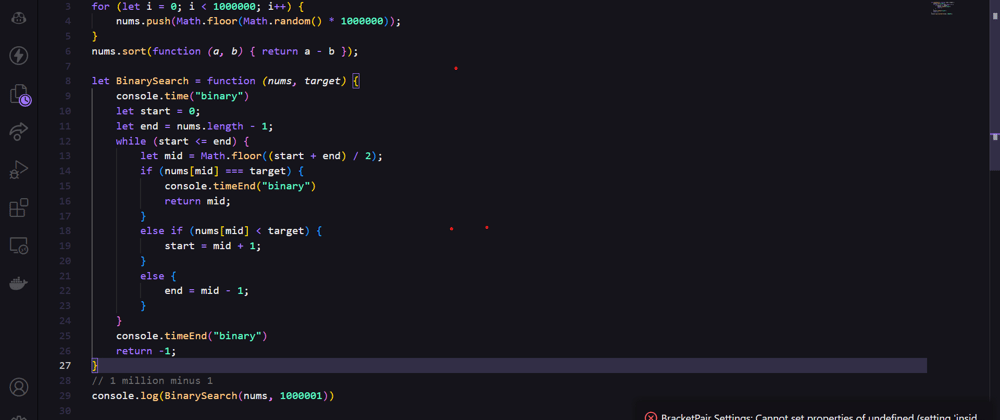
use `console.time()` and `console.timeEnd()` to measure the time taken to execute a piece of code, in JS - DEV Community

6 Useful JavaScript Console Methods You Are Unlikely to Know Of | by Oskar Petr | JavaScript in Plain English