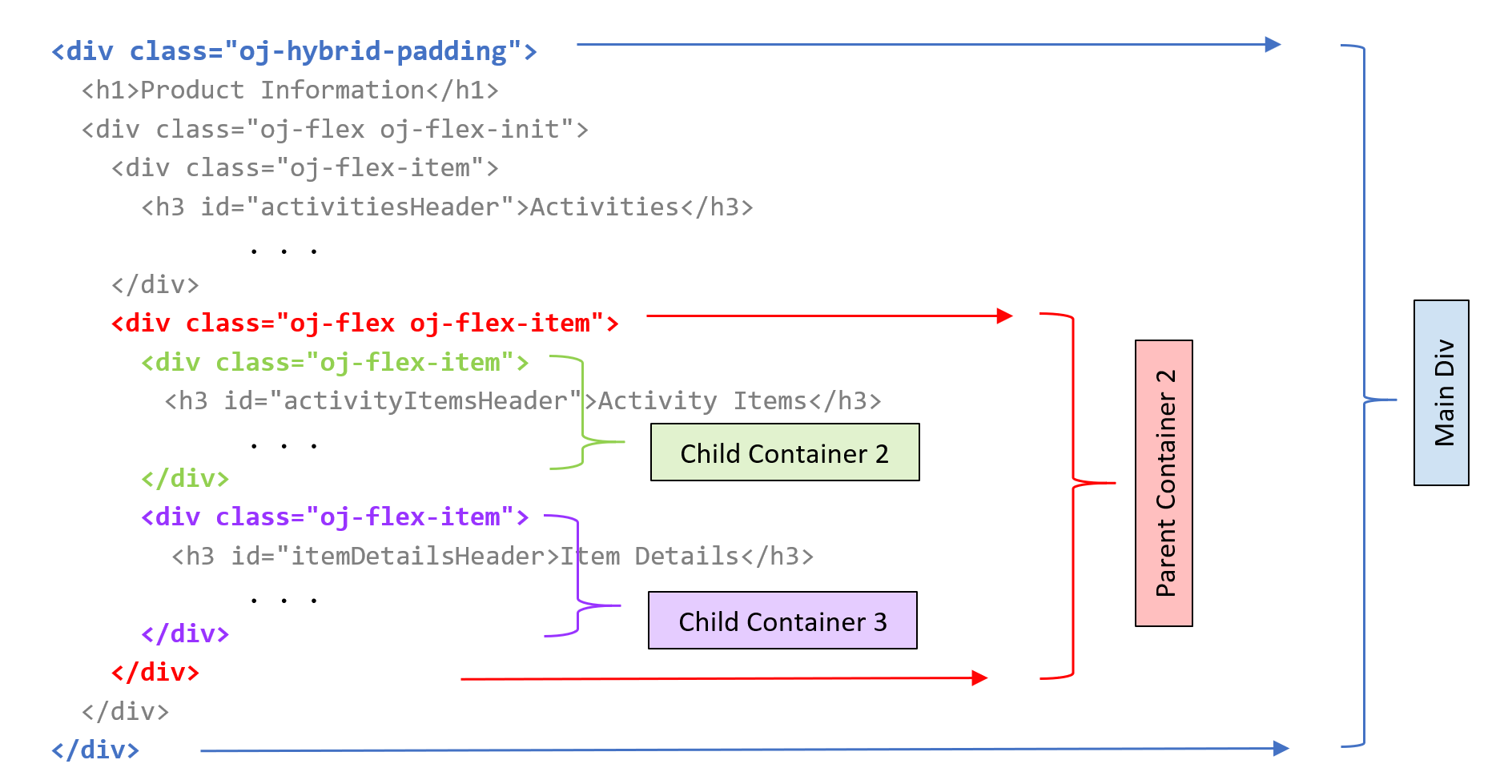
sxa - Best practice for adding a div with class around a couple of renderings - Sitecore Stack Exchange

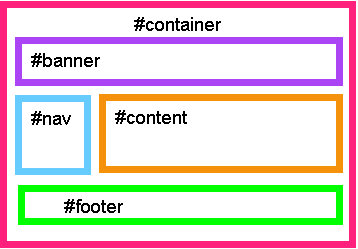
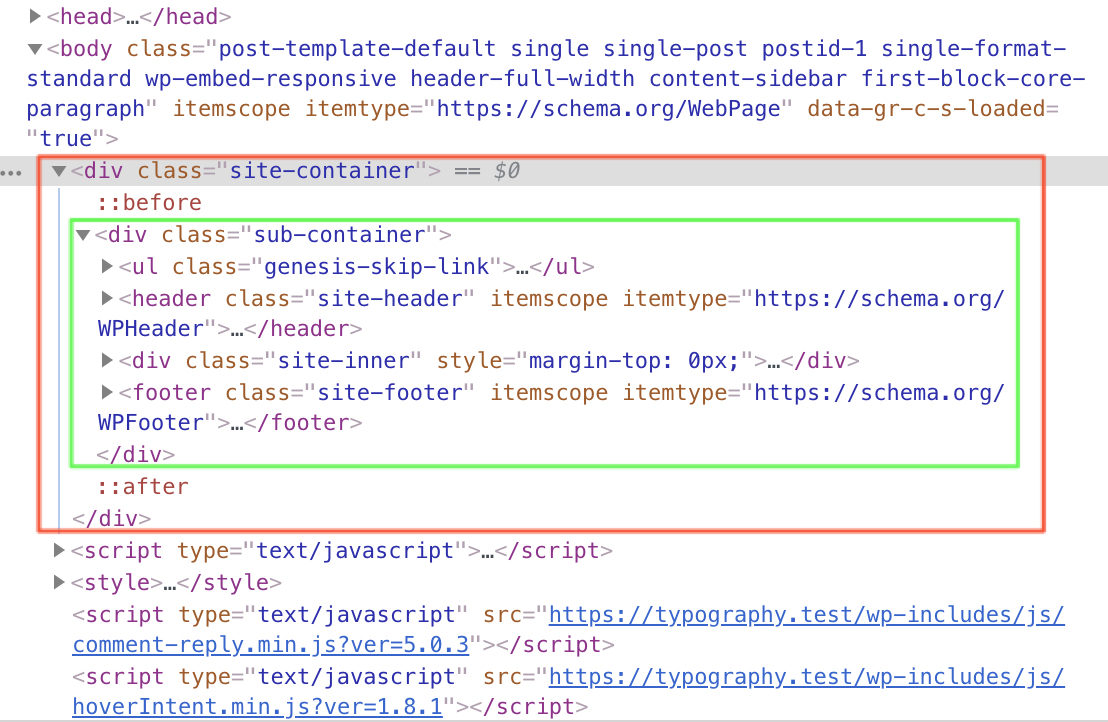
css - How to get homepage div container of wordpress website to display full width? - WordPress Development Stack Exchange
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

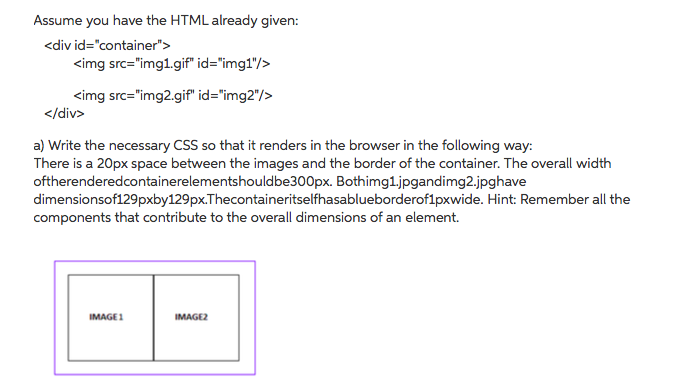
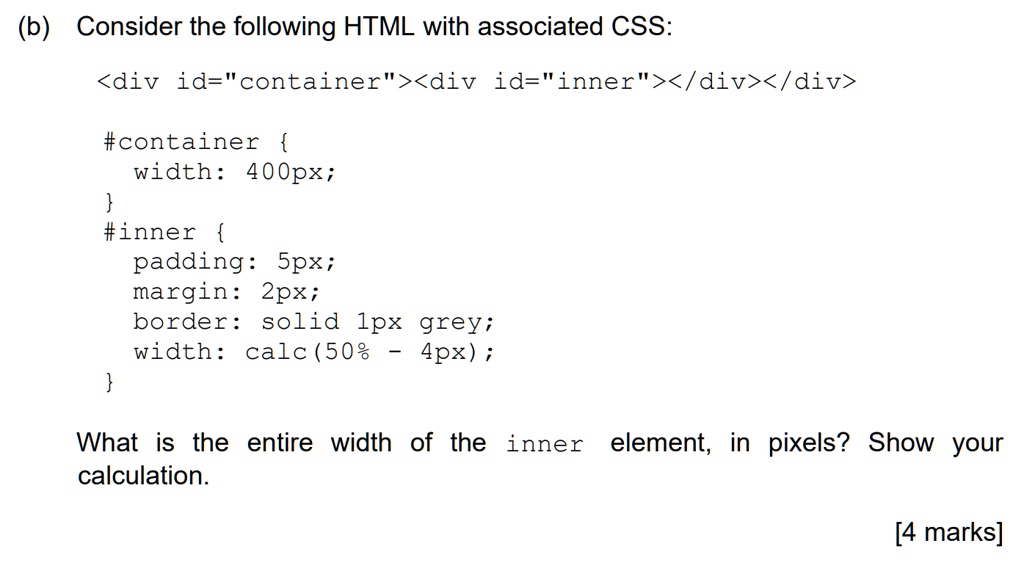
SOLVED: Consider the following HTML with associated CSS: <div id="container "></div> <div id="inner"></div> #container width: 400px; #inner padding: 5px; margin: 2px; border: solid 1px grey; width: calc(50% - 4px); }